記事
実例から学ぶFAQページ(よくある質問)のデザインと作り方
顧客が自ら疑問を解決するセルフサービス型サポートへの投資を検討しているのであれば、FAQページ(よくある質問)の作成にも力を入れなければなりません。ご参考として、ここでは海外の有名企業の優れたFAQページの実例をご紹介します。
更新日: 2024年9月5日
現在、新型コロナウイルス感染症によるパンデミックの影響で、多くの人がステイホームを余儀なくされる中、カスタマーサービスへのニーズが高まっています。Zendeskのベンチマーク調査によると、パンデミック以降、サポートリクエストの件数は16%も増加しました。
リクエストの増加に伴い、サポート担当者のストレスも増大しています。「Zendeskカスタマーエクスペリエンストレンドレポート2021」によると、業務量が増えて疲労を感じていると答えたサポート担当者の割合は、68%にのぼりました。担当者がストレスで疲れ切っていて、待ち時間も長いとなれば、確実に顧客満足度の低下につながってしまいます。
手に余るほどの量のチケット(問い合わせ)に対処するには、優れた企業にならい、セルフサービスによって顧客が自分で問題を解決できるようにしましょう。
前述のレポートでは、60%の企業が昨年一年でセルフサービスへの投資を増やしたと回答しています。その理由は明らかです。セルフサービスを導入すれば、顧客が自分で問題の解決策を探すことができ、サポート担当者に問い合わせる必要がなくなるためです。その結果、サポートチームに時間の余裕が生まれ、顧客が自力で解決できないような複雑な問題への対応に集中できるようになります。
セルフサービス用チャネルをこれから導入するという場合は、まずFAQページから作成するとよいでしょう。顧客の幅広いニーズに応えられるうえ、コストもそれほどかからず、すばやく実装できるからです。FAQは従来、基本的な質問と回答の羅列にすぎないと思われてきましたが、大規模なヘルプセンターの一部として組み込むという使い方もできます。
ヘルプセンターは包括的なナレッジベースで、顧客による問題の自己解決を後押しする場であり、ヘルプ記事を長期的に管理して、会社の成長と共に記事を増やしていくことができます。
FAQのデザイン19選
FAQの作成を始める前に、まずはどのような要素を含める必要があるかを理解しておきましょう。ここでは、Zendeskが選んだユニークな特徴を持つFAQの実例をご紹介します。いずれも、パーソナライゼーションや高度なセルフサービス機能によって、効果的で情報に富んだFAQページに仕上がっています。
1. AdEspresso
広告キャンペーン会社のAdEspressoのFAQページは、シンプルさが重視されており、掲載されている質問と回答はごく少数です。 各質問をクリックすると、そのトピックに関する短い記事を閲覧することができ、さらに詳しい情報が載ったページへのリンクも貼られています。
該当する質問や回答がFAQページにない場合、ページ冒頭にて、より詳細が載ったオンラインリソースにつながるリンクやカスタマーサポートへの問い合わせ用リンクを利用することもできます。
このように、直感的でわかりやすいAdEspressoのFAQページは、役立つだけでなく、ユーザーに好印象を与えるでしょう。

2. Adobe Creative Cloud
パワフルな編集やデザイン製品で知られるAdobeは、質問と回答のみが掲載された従来型のFAQページを提供し、シンプルなデザインでも有効性があることを証明しています。

Creative CloudのFAQページが成果を上げている理由は、複数の検索方法を提供している点にあるでしょう。 ページで活用できる検索機能を紹介します:
検索バー
異なるカテゴリーが表示されたサイドバーメニュー
カテゴリー別のよくある質問
チャットを使ったバーチャルアシスタント
さらに、ページの最後に利用者へフィードバックを促すことで、FAQの継続的な改善に役立てることができます。
3. Airbnb
このリストにある企業の中で、最初にナレッジベース型FAQを取り入れたのがAirbnbです。 ホームステイとエクスペリエンスを提供するAirbnbのFAQは、従来のQ&A形式を採用するのではなく、掲載されたホスト向けのよくある質問から、充実したリソースページにアクセスできるようになっています。

リソース記事の回答形式には、いくつかの工夫が見られます:
読みやすい文章
ホスト向けヒントとコツ
動画
アニメーション
Airbnbのナレッジベースはホスト体験が主になるため、ユーザーはコミュニティフォーラムを活用し他のホストに質問することもできます。
4. Airtable
クラウドベースのコラボレーションサービスを展開するAirtableでは、顧客自身がカスタマーサービス体験の大きな役割を担っています。ユーザー向けコミュニティフォーラムを導入することで、ユーザーは質問や問題を投稿して、他の利用者から提案を受け取ることができます。
顧客は、ページのトップ部分にあるサポートのカテゴリーを選択して他のユーザーの質問を絞り込んだり、ページ下にある「ソリューション」タブに切り替えて、同様に活用することが可能です。

このようなセルフサービスが利用できることで、顧客は、同様の体験をしたことのある他のユーザーからサポートを得られるため、カスタマーサービス担当者の対応を待つ必要はありません。 必要な回答が得られなかった場合も、カスタマーサポートへの問い合わせやステップバイステップガイドなど、さまざまなリソースにアクセスできます。
5. Ancestry
Ancestryは、DNAとデータ分析を通じて、顧客のルーツを調査します。 それを踏まえると、同社のFAQページが高度にパーソナライズされていることも、当然と言えるでしょう。

アカウントにサインインした状態でFAQページを閲覧すると、アカウント情報と遺伝子情報に基づいて、各ユーザーに適したリンクが表示されます。
この細やかな配慮により、Ancestryが一人ひとりの顧客を理解していることを印象付けることにつながっています。
6. DoggieLawn
DoggieLawnは、芝生を使った環境に優しい犬用トイレを販売する企業です。同社のFAQページは、読みやすいフォント、見つけやすい回答、アコーディオン形式のデザインなど、一見何の変哲もないように見えます。 しかし、オンラインチャットのベストプラクティスを導入することで、他社と一線を画しています。

DoggieLawnのFAQページでは、必要なときにすぐに担当者とチャットすることができる、リアルタイムのサポートオプションを提供しています。 平日の5時から24時(太平洋時間)の間はチャットボックスが画面左下に表示され、ユーザーはリアルタイムで担当者に質問することができます。
これは、FAQページで必要とする回答が得られない場合に、とても優れた機能です。 また、このチャット機能をFAQページに表示することで、顧客は別のページに移動することなく問題を解決できるようになります。
7. Etsy
Etsyのヘルプセンターは、購入者と販売者の両者にとって公平なまとまりのある形式です。 このeコマース企業は、ユーザーが探しているものを速やかに見つけられるよう、検索バーをページのトップに表示しています。 検索バーのすぐ下に「注文に関するヘルプを依頼」ボタンを配置することで、顧客が注文に関するサポートを素早く簡単に得られるようにしています。

Etsyヘルプセンターのもう1つの優れた点は、購入者と販売者向けのそれぞれにふさわしいトピックが記載された、2つの異なるメーニューを表示していることです。 これにより、無関係な記事に目を通すことなく、それぞれが関連リソースを簡単に見つけることができます。
購入者向けヘルプセンターのカテゴリーには以下の項目が含まれます:
注文&返品
安全な購入のためのヒント
商品の検索
ギフトカードの購入
販売者向けナレッジベース記事は以下のような内容です:
売上&輸入に関する税
入金について
商品情報の作成
統計&アナリティクス
ショップ管理ツール
8. Fabletics
サブスクリプション型eコマースであるFableticsのFAQページは、とても特徴的です。 カテゴリーの一覧と検索バーがまず画面に表示され、ユーザーはFAQのトピックを閲覧することができます。そこから、カテゴリーを選択すると、関連した「よくある質問」のリストが表示されます。

ユーザーは、質問を選択して詳細な回答にアクセスできるほか、サイドバーには関連性のある質問と情報のリストが表示されます。
しかし、Fableticsのヘルプセンターが実に優秀である点は、そのインタラクティブな機能です。 それぞれの回答の下に「この記事は役に立ちましたか」という簡単なアンケートを設け、 記事が役に立ったと答えたユーザーの数を確認できるようにしています。 Fableticsと顧客は、表示されている結果を参考に、自身の意思決定を下すことができます。
9. Liquid Death
Liquid Deathは、シンプルかつ効果的なFAQページを提供しています。 従来型のブランドと一線を画すこの企業のFAQページは、内容が分かりやすく質問が見つけやすい構成となっており、プラスサインをクリックすると回答が表示される仕組みです。

さらに、見出しにゴールドカラーのテキストを使用し、アコーディオン形式の便利なドロップダウンを使うことで、各カテゴリーが見やすく、簡単に区別できるようになっています。
10. Mailchimp
MailchimpのFAQページには、CTAボタンやページの下にチャット機能が配置されているため、ユーザーがページの閲覧中に、サポートに問い合わせやすい仕組みになっています。 さらに、FAQには、カスタマーサービスへの問い合わせ方法まで掲載してあります。

また、メールの自動配信を行うMailchimpでは、サイドバーを活用し、カテゴリーの概要、リンク機能、関連リソースの情報、コンバージョンを促進するメッセージを表示することでUXを高めています。
11. McDonald’s
McDonald’sのFAQページはシンプルですが、UXを強化するために重要となるフィルター機能を導入している点で優れています。
このファーストフードチェーンのヘルプセンターには200以上の記事がありますが、ユーザーはフィルターを使って検索結果を絞り込むことができます。「次を読み込む」ボタンを延々とクリックする必要がない効率的な機能です。

12. Microsoft
UXデザインには少々物足りなさを感じますが、MicrosoftのFAQは手堅く、ユーザーがページを離れることなく、トピックをナビゲートできる仕組みです。
Microsoftのページ上部には、トピックへつながるリストが表示されています。 そして、ここには、FAQページが網羅するすべてのカテゴリーが順不同でリストされています。 トピックをクリックすると、自動的に適切なカテゴリーや質問に移行できます。

13. 任天堂
任天堂は、従来型の合理的なFAQページを掲げています。 任天堂のFAQはその内容の多さから、アンカーリンクを活用し、ユーザーが質問をクリックすると、ページの回答セクションに移動できる仕組みです。

さらに任天堂は、言語オプション付きの読みやすい形式の回答を共有することで、充実したセルフサービス体験も構築しています。 一般的に、質問は、ツールやコンセプトの解説と細かな解決策を記載した標準的な形式です。
この方法により、ユーザーはあらゆる側面から導き出された回答を得ることができ、解決への道が広がります。
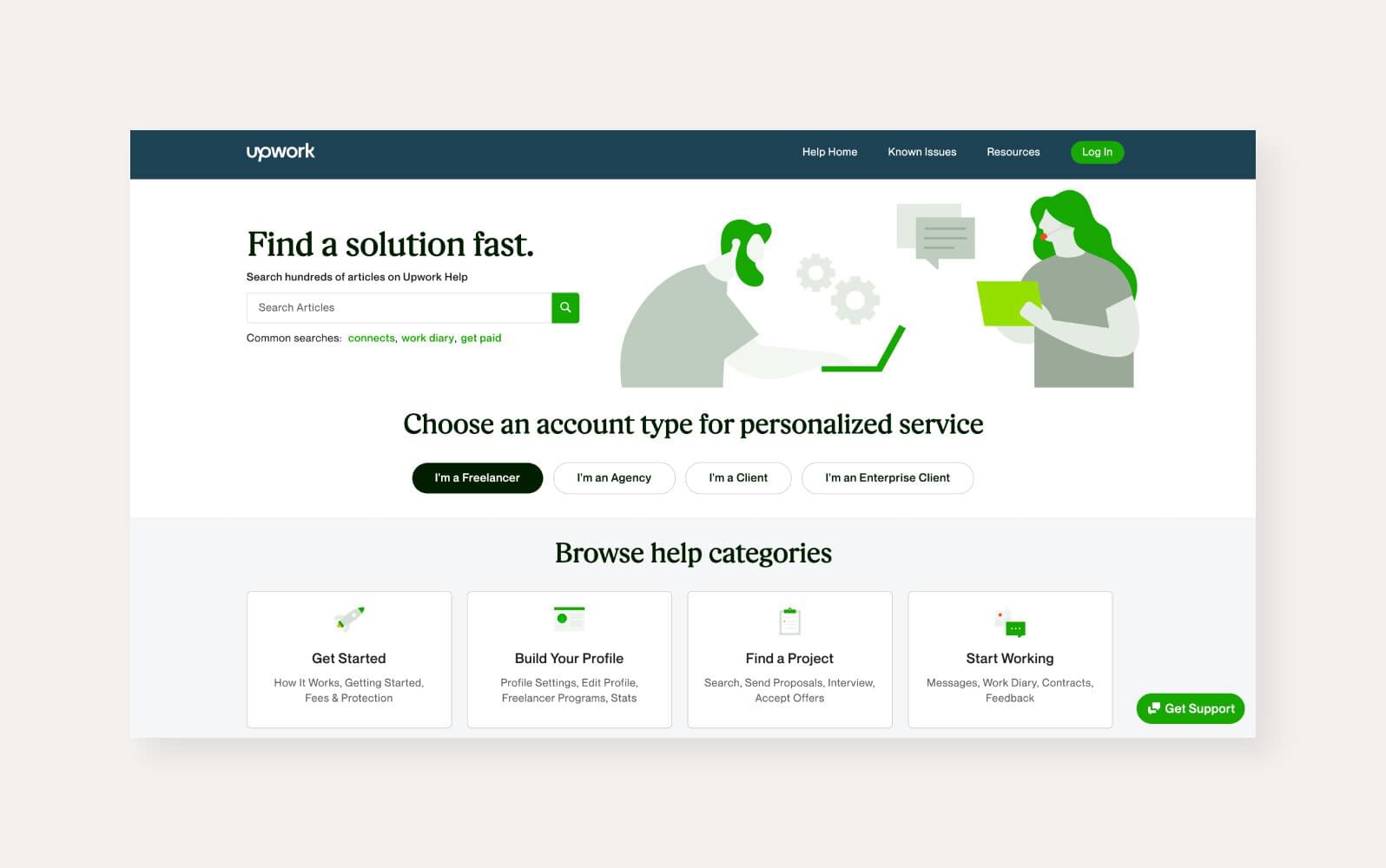
14. Upwork
UpworkのFAQは、最も効果的なFAQページのひとつであると言っていいでしょう。機能の一例をご紹介します:
よくある検索を表示する検索バー
ユーザータイプ別で絞り込めるヘルプセンター記事のフィルター(フリーランサー、エージェント、クライアント、企業クライアント)
シンプルで読みやすいカテゴリー
推奨トピック

FAQページでは、サポート担当者やUpworkコミュニティへのアクセスも可能です。
15. Vrbo
VrboのFAQページを見ると、親会社は、子会社に関するよくある質問に効果的に回答することが可能であることがわかります。Vrboはこれを、ブランドイメージや企業情報を混乱させることなく実現しています。

Vrboの親会社であるExpediaグループは、バケーションレンタルマーケットプレイスのFAQページをサイトに掲載しています。
VrboのFAQページは、分類されたカテゴリー、アンカーリンク、アコーディオン式ドロップダウン、レーティングアンケートなどのベストプラクティスを採用し、有用性の高いページを確立しています。 これらの機能は、ページの読みやすさだけでなく継続的な顧客満足度の向上に貢献しています。
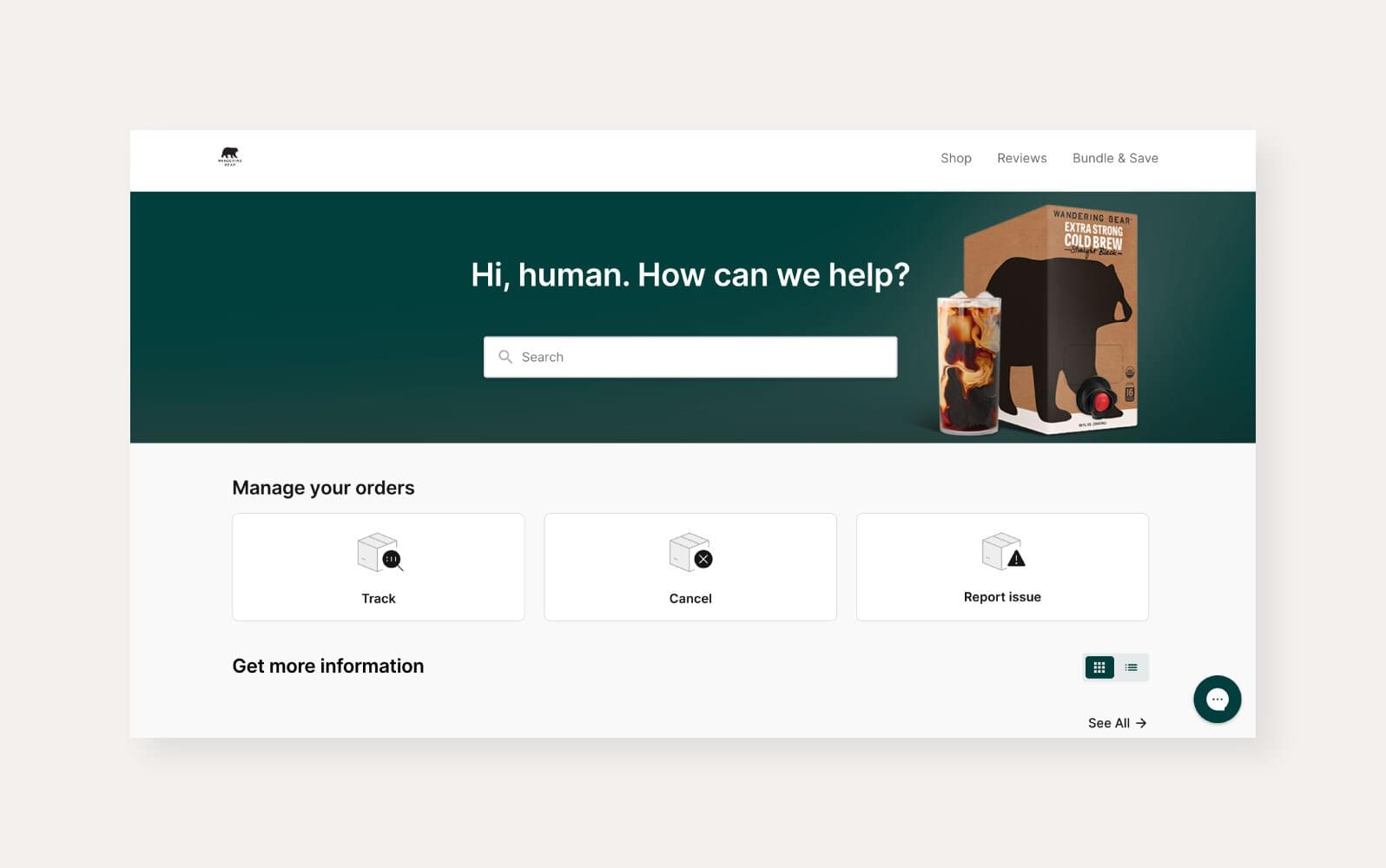
16. Wandering Bear
Wandering BearのFAQページは、ユーモアを交えつつ、必要な情報を漏れなく提供することで、個性光るページを実現しています。 少し風変わりなブランドイメージを持つ同社にとって、FAQでもその要素を発揮することは、賢い戦略と言えるでしょう。 同社の個性を表現できるだけでなく、回答を探してイライラしている顧客の気持ちを和ませる効果も期待できます。

17. WhatsApp
個性的なアプローチを見せているのが、WhatsAppのFAQページです。 ページ画面の左側には、ドロップダウンメニュー付きの目次が表示されています。 ユーザーはカテゴリーを選択すると、全オプションを閲覧することができるため、質問に合った内容を素早く見つけることができます。
さらに、よくある質問に関しては、ページ右側に表示された人気のトピックや記事を閲覧することができます。 また、ページ上部には検索バーがあり、一般の検索エンジンと同じ形式で回答を検索することも可能です。

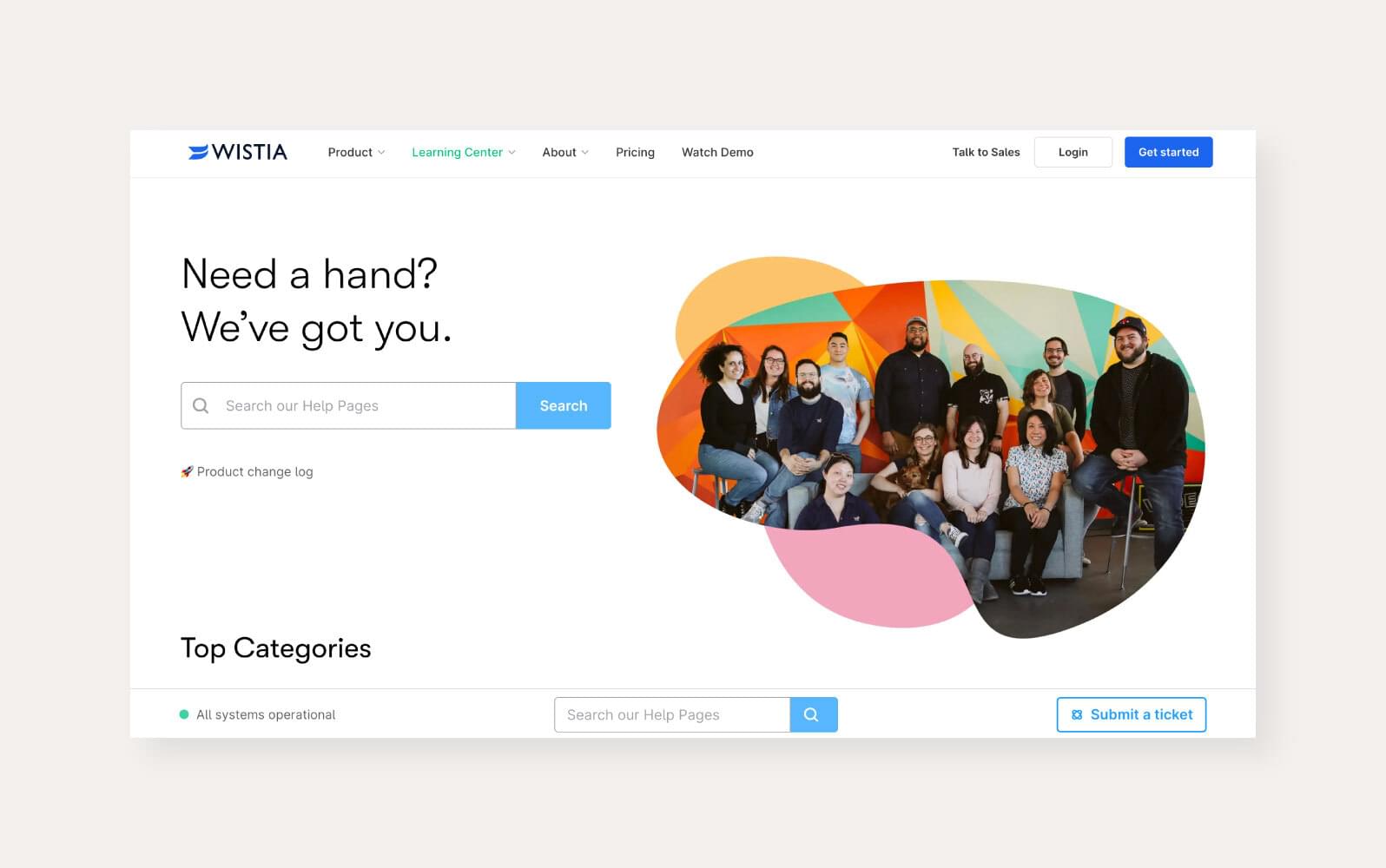
18. Wistia
Wistiaは、動画コンテンツのホスティングプラットフォームを提供する企業です。同社のFAQページの特長は、ページをスクロールした時も、常に下にメニューが表示されるフローティングフッター(ページ下部の固定メニュー)を導入していることです。

フッターには、ページ上部と同じ検索バーに加え、サポートチケットを簡単に送信できるボタンが配置されています。 そのため、顧客はナレッジライブラリを閲覧しながら、問い合わせの必要が出たらすぐにチケットを送信してコンタクトすることができます。
19. Zendesk
言うまでもなく、 ZendeskのFAQをご紹介します。 公平さに少し欠けるかもしれませんが、カスタマーケアとセルフサービスはZendeskのミッションであり、顧客からも同様の声を聞くことができます。
Zendesk では、ソリューション(製品)、管理者向けトピック、マニュアル (担当者と開発者向け)、企業やコミュニティのニュースなどの項目別にヘルプセンターのリソースを閲覧することができます。 ユーザーがトピックを選択すると、適切なページに移動します。

また、ZendeskのFAQページでは、請求とアカウント、製品共通、データプライバシーに関するよくある質問を閲覧することができ、トピックをクリックするとサポートセンターの記事を読むことができます。
効果的なFAQページを作成する方法
顧客にとって有用なFAQセクションを作成するには、基本的な質問と回答を書き連ねるだけでは十分ではありません。どの質問を含めるべきかを吟味し、だれがどのような方法で回答するかを考えると共に、顧客が探している質問が記載されていなかったケースも考慮して、その場合の次に進むべき道筋も示す必要があります。
データを基に適切な質問を選ぶ
顧客にとって真に有益な情報を提供するには、自社のCRMデータを有効活用し、特によく寄せられる質問を全チャネルにわたって見極めたうえで、それぞれを適切なカテゴリーに分類する必要があります。
また、担当者が顧客への電話対応で非常に有意義な解決策を提供できた場合には、その回答内容を記録してもらうようにします。そんなに複雑なものでなければ、それを質問と共にFAQページに追加するとよいでしょう。.
FAQページで記載すべき質問を見極める際には、外国語を母国語とするユーザーを対象に、自社のWebサイトや製品のパイロットテストを行うのも効果的です。わかりづらい点がなかったかどうかをテストの参加者に質問することで、ブランドについて知り尽くしている社内の関係者には気づけない、客観的な意見を得ることができます。回答方法に関して明確なルールを決める
よく寄せられる質問が特定できたら、そうした質問にだれが答え、どのように回答するかを決定する必要があります。
この点に関するベストプラクティスは企業ごとに異なります。一部には、静的なページに一般的な質問をまとめて記載している企業もあります。前述のWandering BearやDoggieLawnは、このパターンに当てはまります。あるいはZendeskのように、自社のヘルプセンターで使用しているナレッジマネジメント用ソフトウェアとAIテクノロジーを組み合わせて、顧客のサポートに利用することも可能です。どのような回答方法にすべきかは、主に質問の解決策がどれだけ複雑かによって決まります。複数の解決策を提供する
質問への回答は、1、2文ほどの説明だけで終わらせずに、顧客にとってさらに有意義な情報を提供できるように工夫しましょう。チュートリアル、記事、Webサイトへのリンクを回答に含めると、関連するリソースを顧客が簡単に見つけられるようになります。
また、前述のFableticsのように、回答の最後に「この記事は役に立ちましたか?」というアンケートを添えるのも一案です。顧客が[いいえ]を選択した場合には、問題の解決に役立ちそうな類似の質問に誘導するようにします。
顧客の質問がFAQのリストに含まれていない場合には、速やかに別のサポート手段を提供する必要があります。ページ内に検索バーを配置しておくと、顧客がキーワードを使用してサイト内を閲覧し、関連情報を見つけられるようになります。FAQページの効果を追跡する
質問と回答をほんの少し公開しただけで、FAQページに見向きもしなくなるようではいけません。定期的に回答を充実させるための方法を考えると共に、顧客のニーズに合わせて質問の見直しを行いましょう。
回答の最後に簡単なアンケートを添えれば、回答を役に立った(または役に立たなかった)と評価したユーザーの数を確認できます。大半の人が「役に立たなかった」と評価している回答に関しては、関連リソースへのリンクを増やし、回答内容を改善する方法を検討してください。別の質問を新たに追加して、不足している情報を補うのも1つの方法です。
また、CRMの測定指標を基に、FAQページに関する目標が達成されているかどうかを確かめることもできます。FAQページが顧客の問題解決に役立っているのなら、電話による問い合わせが減少して、FAQページへのトラフィックが増えているはずです。こうした変化が見られた場合には、顧客がサポート担当者に問い合わせることなく、セルフサービスで問題を解決できているということになります。FAQページを見つけやすくする
顧客にFAQページを利用してもらうには、自社サイトおよび外部サイトの両方からページにアクセスしやすくする必要があります。
まずはSEO対策を行い、検索エンジンを意識してコンテンツを最適化しましょう。そうすれば、顧客が自社サイトではなく、検索エンジンから製品に関する疑問点について検索した場合でも、適切なFAQページにたどり着けるようになります。
一方、自社サイトを直接訪問した顧客への対策としては、FAQページやサポートページへのリンクを目立つ場所に配置しておくようにします。具体的には、ページ上部のナビゲーションバーに配置するのがよいでしょう。こうしておくと、担当者に問い合わせたり、チケットを発行したりする前に、顧客がFAQに目を通してくれる可能性が高まります。
FAQページそのものに関しては、FAQをわかりやすく整理し、直感的に探せるようにすることが重要です。大切なのは、顧客自身で問題を解決してもらうことであり、そのためには、シンプルで使いやすい構成にする必要があります。また、FAQの数が20を超える場合には、検索バーを追加するようにしましょう。
FAQを活用してサポート業務を効率化
優れたFAQページを作成することは、セルフサービスソリューションの実現に向けた第一歩です。FAQを最大限に活用するには、チケット用のマクロを作成して、顧客からのチャットに自動的に応答できるようにするとよいでしょう。
また、FAQページの他にも、トレーニング用の動画、コミュニティフォーラム、ハウツー記事を作成することをお勧めします。そして、複数のセルフサービス用チャネルを提供できるようになったら、次は包括的なヘルプセンターの構築に着手して、顧客による問題の自己解決を後押ししましょう。